Heute geht es weiter, die Layoutvorlagen 060 bis 067 wurden optimiert und mit einer neuen modernen Navigation ausgestattet, entsprechend der Navigation in 001 und 002. Wo möglich, wurde die Headline aktiviert. Wenn Ihr also eine der Vorlagen austauscht und ihr habt unter "Allgemeine Einstellungen" Text in den Kopfbereich eingetragen wird dieser Text nun bei den meisten Vorlagen auch angezeigt.
Desweiteren wurden die Layoutvorlagen 120, 121 und 122 hochgeladen und ebenfalls mit der neuen Navigation ausgestattet. Zusätzlich wurden weitere Vorlagen mit einem breiteren Schmuckbild seitlich angelegt und aktiviert. Für das Layout 120 und 121 stehen nun die neuen Vorlagen zur Verfügung, um einen Blog anzuzeigen. Für das Layout 122 wurden zusätzlich alle vorhandenen Vorlagen, die ein entsprechend breites Schmuckbild haben, mit dem Blog"tag" versehen. Alle Vorlagen, die den Blog unterstützen bieten nun auch die Möglichkeit, eine Headline in das seitliche Bild einzufügen. Der Platz dafür ist zwischen 200 und 250 Pixel hoch.
Die neuen Vorlagen aus dem Bereich 120 bis 122 haben noch eine Besonderheit. Wir haben eine neue Bildgröße hinzugefügt (250 x 700 Pixel) und die dort hinterlegten Bilder (vorerst 10 Motive, weitere folgen wenn etwas Zeit ist) sind als png abgespeichert, weil wir die Bilder mit einem transparenten Verlauf versehen haben. Damit kann man sehr schöne Effekte erzeugen. Ihr könnt die Hintergrundfarbe frei wählen und das Bild läuft in diese Farbe über.
Natürlich könnt Ihr Eure eigenen Bilder mit Verlauf erzeugen. Hier findet Ihr die Vorlagen:
http://www.cms4people.de/photoshopvorlagen/
Leider können wir keine Designvorlagen vorab mit "ohne Linien" erstellen, da ansonsten die Einstellung "Linien ausblenden" umgekehrt würde. Wir haben daher in den Designvorlagen die Linien teilweise in der Hintergrundfarbe angelegt, damit diese unsichtbar werden. Damit kann man sehr schön "offene" Designs erstellen und hat nicht mehr die sonst starre "Kastenform". Ihr könnt den Effekt viel leichter erstellen indem Ihr einfach die Linien ausblendet. Nachfolgend einmal ein neues Design aus 121:
Link erkennt Ihr das Schmuckbild, welches dezent mit dem weissen Hintergrund verschmilzt. In dem Bild ist eine "Kopfzeile" eingefügt. Oben rechts ist die Navigation, der Hintergrund der ersten Ebene ist durchsichtig gestellt, so dass nur die Schrift angezeigt wird. Der gesamte Hintergrund der Seite ist weiss gehalten, so dass ein sehr offenes Design entsteht. Der Inhalt selbst besteht bei dieser Seite aus drei Spalten. Diese Funktion steht nur der Kaufversion zur Verfügung und ermöglicht phantastische Webseiten, die man sonst mit keinem uns bekannten Webbaukasten erstellen kann (ohne zu programmieren). Auf der linken Seite ist die Blog-Navigation eingehängt. Die Tests laufen auf Hochtouren so dass wir bald den Blog freigeben werden. Man kann hier schön sehen, dass wir wesentlich mehr eingebaut haben als angekündigt. Lasst Euch überraschen.
Ihr findet die Möglichkeit, die Linien auszustellen wie folgt:
Das erste Icon auswählen, damit die Optionen zum Design eingeblendet werden.
Den Punkt "Designeinstellungen" auswählen. Es öffnet sich ein Dialog.
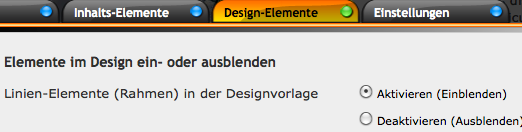
Die dritte Karteikarte auswählen "Design-Elemente" und die Linien-Elemente "Deaktivieren". DAmit werden alle Linien in der Designvorlage unsichtbar.
Die Farbflächen können über die Designfarben durchsichtig gestellt werden und schon habt ihr aus einem "langweiligen" Kastendesign ein modernes offenes Design gemacht, wo man sogar gezielt mit einem Hintergrundbild agieren kann.
Wir "müssen" euch strukturierte Layoutvorlagen bereitstellen, damit klar definiert ist, wo welcher Inhalt eingebaut wird. Ihr könnt über vielfältige Optionen das Design dann einfach an Eure Wünsche anpassen.
Mit einer Kaufversion könnt Ihr so veränderte Designvorlagen abspeichern und jederzeit wieder einladen. In der kostenlosen Version ist das leider nicht machbar.
Viel Spaß damit
Manfred
Desweiteren wurden die Layoutvorlagen 120, 121 und 122 hochgeladen und ebenfalls mit der neuen Navigation ausgestattet. Zusätzlich wurden weitere Vorlagen mit einem breiteren Schmuckbild seitlich angelegt und aktiviert. Für das Layout 120 und 121 stehen nun die neuen Vorlagen zur Verfügung, um einen Blog anzuzeigen. Für das Layout 122 wurden zusätzlich alle vorhandenen Vorlagen, die ein entsprechend breites Schmuckbild haben, mit dem Blog"tag" versehen. Alle Vorlagen, die den Blog unterstützen bieten nun auch die Möglichkeit, eine Headline in das seitliche Bild einzufügen. Der Platz dafür ist zwischen 200 und 250 Pixel hoch.
Die neuen Vorlagen aus dem Bereich 120 bis 122 haben noch eine Besonderheit. Wir haben eine neue Bildgröße hinzugefügt (250 x 700 Pixel) und die dort hinterlegten Bilder (vorerst 10 Motive, weitere folgen wenn etwas Zeit ist) sind als png abgespeichert, weil wir die Bilder mit einem transparenten Verlauf versehen haben. Damit kann man sehr schöne Effekte erzeugen. Ihr könnt die Hintergrundfarbe frei wählen und das Bild läuft in diese Farbe über.
Natürlich könnt Ihr Eure eigenen Bilder mit Verlauf erzeugen. Hier findet Ihr die Vorlagen:
http://www.cms4people.de/photoshopvorlagen/
Leider können wir keine Designvorlagen vorab mit "ohne Linien" erstellen, da ansonsten die Einstellung "Linien ausblenden" umgekehrt würde. Wir haben daher in den Designvorlagen die Linien teilweise in der Hintergrundfarbe angelegt, damit diese unsichtbar werden. Damit kann man sehr schön "offene" Designs erstellen und hat nicht mehr die sonst starre "Kastenform". Ihr könnt den Effekt viel leichter erstellen indem Ihr einfach die Linien ausblendet. Nachfolgend einmal ein neues Design aus 121:
Link erkennt Ihr das Schmuckbild, welches dezent mit dem weissen Hintergrund verschmilzt. In dem Bild ist eine "Kopfzeile" eingefügt. Oben rechts ist die Navigation, der Hintergrund der ersten Ebene ist durchsichtig gestellt, so dass nur die Schrift angezeigt wird. Der gesamte Hintergrund der Seite ist weiss gehalten, so dass ein sehr offenes Design entsteht. Der Inhalt selbst besteht bei dieser Seite aus drei Spalten. Diese Funktion steht nur der Kaufversion zur Verfügung und ermöglicht phantastische Webseiten, die man sonst mit keinem uns bekannten Webbaukasten erstellen kann (ohne zu programmieren). Auf der linken Seite ist die Blog-Navigation eingehängt. Die Tests laufen auf Hochtouren so dass wir bald den Blog freigeben werden. Man kann hier schön sehen, dass wir wesentlich mehr eingebaut haben als angekündigt. Lasst Euch überraschen.
Ihr findet die Möglichkeit, die Linien auszustellen wie folgt:
Das erste Icon auswählen, damit die Optionen zum Design eingeblendet werden.
Den Punkt "Designeinstellungen" auswählen. Es öffnet sich ein Dialog.
Die dritte Karteikarte auswählen "Design-Elemente" und die Linien-Elemente "Deaktivieren". DAmit werden alle Linien in der Designvorlage unsichtbar.
Die Farbflächen können über die Designfarben durchsichtig gestellt werden und schon habt ihr aus einem "langweiligen" Kastendesign ein modernes offenes Design gemacht, wo man sogar gezielt mit einem Hintergrundbild agieren kann.
Wir "müssen" euch strukturierte Layoutvorlagen bereitstellen, damit klar definiert ist, wo welcher Inhalt eingebaut wird. Ihr könnt über vielfältige Optionen das Design dann einfach an Eure Wünsche anpassen.
Mit einer Kaufversion könnt Ihr so veränderte Designvorlagen abspeichern und jederzeit wieder einladen. In der kostenlosen Version ist das leider nicht machbar.
Viel Spaß damit
Manfred